طراحی سایت چیست؟ چه کاربردی دارد؟
طراحی سایت چیست؟ به فرآیندی که طی آن مجموعه ای از صفحات متصل به هم بر بستر وب سایت پیاده سازی میشوند طراحی سایت میگویند.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
طراحی سایت چیست؟ برای پرداختن به این سوال لازم است ابتدا به این نکته بپردازیم که سایت چیست؟ تا سالها تمامی کسب و کارهای کوچک و بزرگ به صورت سنتی اداره می شد. اما از زمانی که وب سایت ها پا به عرصه وجود گذاشتند امکان ایجاد کسب و کارها به صورت آنلاین به وجود آمد. طراحی وب سایت را میتوان یکی از جدید ترین علم های مربوط به حوزه کامپیوتر دانست. در کنار طراحی سایت تقاضا برای سفارش تولید محتوا نیز گسترش یافت.
نکته قابل توجه در طراحی سایت چیست؟ طراحی وب سایت علاوه بر گستردگی بسیار به روز است و فعالان این امر هرگز نمیتوانند روند یادگیری و آموزش را متوقف سازند در واقع در طراحی سایت همیشه جا برای پیشرفت وجود دارد. با توجه به این که بسیاری به فکر توسعه آنلاین تجارت شان هستند میتوان گفت طراحی سایت بازار کار بسیار مناسبی دارد و امکان کسب درآمد و فعالیت در آن برای همه علاقه مندان وجود خواهد داشت. البته به شرطی که علم کافی را برای فعالیت در این حوزه داشته باشند.

وب سایت چیست؟
واکنش گرا بودن در طراحی سایت یعنی چه؟ در گذشته طراحی وب سایت تنها به طراحی صفحات برای مرورگر دسکتاپ اطلاق میشد. اما از اواسط دهه 2010 طراحی وب سایت برای صفحات موبایل اهمیت ویژه ای یافت. چرا که تقریبا از آن دوره استفاده از تلفن همراه برای وب گردی آغاز شد. و روند رو به رشد آن تا جایی پیش رفت که امروزه حدود 50 درصد از ترافیک وب سایت ها از طریق موبایل و تلفن های همراه ایجاد میشود.
منظور از وب در طراحی سایت چیست؟ وب سایت مجموعه ای از صفحات متصل به هم است که در بستر وب و با استفاده از اینترنت قابل دستیابی است.
Web design یا طراحی سایت چیست؟
طراحی سایت چیست؟ و چه بخش هایی دارد؟ طراحی سایت بخش های مختلفی دارد. برای آن که یک وب سایت به صورت اصولی و درست کار کند و در نهایت موفق باشد لازم است عوامل مختلفی دست به دست هم دهند. نخستین مرحله طراحی وب سایت یا web design طراحی تجربه کاربری و طراحی رابط کاربری است. که به صورت تخصصی تر ui design و ux design خوانده میشود. ux مخفف واژه user experiences است. ux سعی میکند تا کاربر از لحظه ورود به سایت تا پایان فرآیند استفاده از آن تجربه مثبتی داشته باشد. برای رسیدن به این حس خوب کاربر لازم است عوامل متعددی دست به دست هم بدهند.
بخش های مختلف طراحی سایت چیست؟ یک وب سایت دیزاینر به طراحی بخش هایی همچون ظاهر وب سایت، چیدمان المان ها و گاها محتوای وب سایت میپردازد. ساختار و طبقه بندی اطلاعات نیز از جمله مهمترین مواردی است که باید در فرآیند طراحی سایت به آن توجه شود. ممکن است گاه طراحی تجربه کاربری و رابط کاربری و طراحی خود وب سایت بر عهده یک تیم یا یک نفر باشد. در پروژه های کوچک این مسئله مشکل ساز نخواهد بود. اما پروژه های بزرگ نیازمند یک تیم حرفه ای و بزرگ هستند.
مهمترین ابزار طراحی سایت چیست؟
برای آن که هر کاری به نحو احسن انجام شود لازم است ابزار مناسبی برای آن انتخاب شود. در هر یک از مراحل طراحی سایت ابزارهای مختلفی وجود دارد که آشنایی با آن ها میتواند شروع مناسبی برای تبدیل شدن به یک طراح سایت حرفه ای باشد. توجه داشته باشید که ابزار انتخابی شما باید با میزان مهارتتان همخوانی داشته باشد. ابزارهای فوق حرفه ای که نحوه کار پیچیده ای دارند چندان برای شروع توصیه نمی شوند.
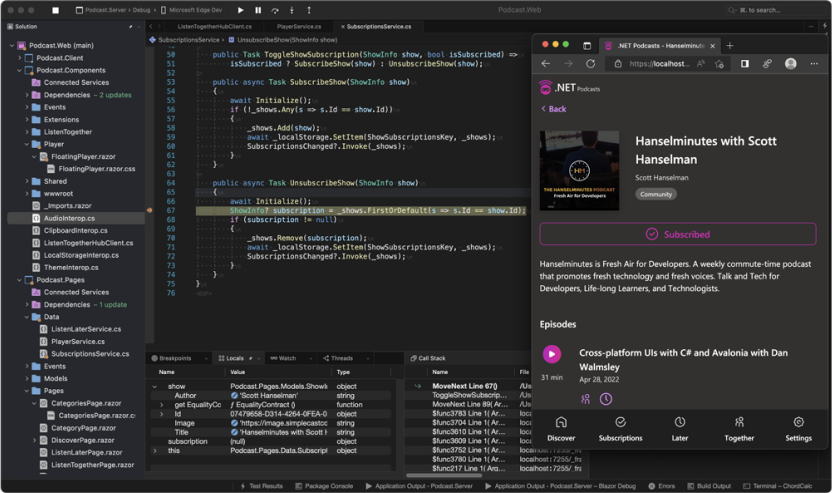
برای طراحی تجربه کاربری و طراحی گرافیک وب سایت میتوانید از ابزارهایی همچون Adobe photoshop و adobe xd کمک بگیرید. Sky Replacement و Content-Aware Fill کمک میکند تا فایل های تصویری را ادیت کرده و بخش هایی قصد حذف یا جایگزینی آن ها را دارید را به درستی ترمیم کنید.
Ide یکی از مهمترین ابزارهای برنامه نویسی و طراحی وب سایت است. ide کمک میکند تا کد نویسی بخش های مختلف وب سایت با سرعت و سهولت بیشتری انجام شود. notepad++ و vs code از جمله ide هایی هستند که کار با آن ها ساده است و برای شروع طراحی وب سایت توصیه میشوند.
معرفی روش های طراحی وب سایت
روش های مختلف برای طراحی سایت چیست؟ طراحی سایت روش های مختلفی دارد. هر یک از این روش های مزایا و معایب خاص خود را داند و امکان معرفی یکی از آن ها به عنوان بهترین روش برای طراحی سایت وجود ندارد. بلکه لازم است با توجه به نوع کسب و کار و امکاناتی که از یک وب سایت انتظار دارید یکی از راه ها را برای طراحی سایت مورد نظرتان برگزینید. گاه امکانات و ویژگی هایی که برای سایت تان در نظر دارید باید به صورت انحصاری طراحی شوند، در چنین حالتی که امکان استفاده از قالب های آماده وجود ندارد میتوانید از کد نویسی برای ایجاد صفحات وب سایت استفاده کنید.

استاتیک یا ایستا بودن طراحی سایت چیست؟ طراحی ایستا یا استاتیک یکی از راه های طراحی وب سایت است. در این روش عموما صفحات طراحی ساده ای دارند و نیازی به تغییر نخواهند داشت. در صورتی که این صفحات نیازمند تغییر باشند نیز این کار به سادگی قابل انجام است. صفحاتی که برای معرفی شرکت و یا قرار گرفتن رزومه ساخته میشوند از جمله این صفحات هستند. این سایت ها به مرور زمان بدون تغییر باقی میمانند، اما در صورتی که لازم باشد تغییر در آن ها اعمال شود این کار باید به صورت دستی انجام شود که از جمله معایب این وب سایت هاست.
معنی پویا بودن در طراحی سایت چیست؟ وب سایت های پویا یا دینامیک دسته بندی دیگر وب سایت ها را شامل میشوند. یکی از راه های ساخت این وب سایت ها استفاده از cms های آماده ای همچون وردپرس و جوملا است. بروزرسانی وب سایت، ایجاد تغییرات و بارگذاری محتوا در چنین سایت هایی به سادگی قابل انجام است.
استفاده از این cms ها ساده است و نصب بسیاری از پلاگین ها و قالب های موجود در آن بدون پرداخت وجه قابل انجام است. لزوم استفاده از کدنویسی در طراحی سایت چیست؟ استفاده از کدنویسی برای طراحی سایت هایی که امکان پیاده سازی آن ها با استفاده از دو روش قبلی وجود ندارد نیز بسیار متداول است.
آشنایی با زبان طراحی وب سایت
زبان های مهم در طراحی سایت چیست؟ طراحی وب سایت بر پایه مولفه های مهم در طراحی تجربه کاربری به انجام خواهد رسید. طراحی ux باید به نحوی باشد که امکان پیاده سازی آن با استفاده از کدهای html و css وجود داشته باشد. البته در روند طراحی وب سایت از زبان هایی همچون java script نیز استفاده میشود تا انیمیشن ها و مولفه های ظاهری بهتری به سایت ببخشد. در طراحی تجربه کاربری باید به رابط کاربری نیز توجه ویژه ای داشته باشید. از جمله مهمترین موارد در طراحی ui ترکیب رنگ مورد استفاده ، تایپوگرافی، فونت به کار رفته و عکس های موجود در وب سایت است.

منظور از فرانت اند در طراحی سایت چیست؟ پس از طراحی ظاهری سایت که در بحث های تخصصی تر با عنوان فرانت اند front end شناخته میشود نوبت به طراحی منطقی وب سایت و اتصال به دیتابیس میرسد. طراحی این بخش ها عموما با زبان های برنامه نویسی همچون پایتون، php و سی شارپ انجام می شود.
برنامه نویسی back end شامل بخش هایی است که کاربر قادر به مشاهده آن ها نیست، کدهای این بخش را میتوان در حکم مغز وب سایت به شمار آورد. برنامه نویسی back end برنامه نویسی سمت سرور است، به این معنی که کد های سمت سرور و بارگذاری آن ها ربطی به مرورگر ندارد. هرچند front end و back end دو بخش متفاوت از هم هستند و کدهای آن ها نیز به صورت مجزا نوشته میشود اما همبستگی انکار ناپذیری دارند و به وجود آمدن ایراد در هر یک از بخش ها میتواند مخل عملکرد درست دیگری شود.
کلام آخر
در پایان امیدواریم مقاله طراحی سایت چیست؟ چه کاربردی دارد در پاسخ به سوال های شما موفق عمل کرده باشد. در صورتی که مایلید به عنوان یک طراح وب سایت فعالیت کنید میتوانید از طریق فرم استخدام طراح سایت برای استخدام در شرکت رایا مارکتینگ اقدام نمایید.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید