آموزش طراحی سایت با ویژوال استودیو
طراحی سایت با ویژوال استودیو به شما امکان میدهد تا با استفاده از ابزارها و قابلیتهای قدرتمند آن، یک وب سایت حرفهای و کاربرپسند را ایجاد کنید.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
مقدمه
طراحی سایت با ویژوال استودیو یکی از روشهای محبوب و مؤثر برای ایجاد و توسعه وب سایتهای حرفهای است. ویژوال استودیو، به عنوان یک ویرایشگر کد (IDE) توسط شرکت مایکروسافت ارائه شده است و ابزارها و قابلیتهای گستردهای برای طراحی سایت فراهم میکند.
با استفاده از visual studio، میتوانید با انعطافپذیری بالا و قدرتمندی وب سایتهایی با طراحی زیبا و عملکرد بالا ایجاد کنید. این نرمافزار ابزارهای گوناگونی مانند ویرایشگر کد، اشکالزدایی، مدیریت پروژه و ارتباط با پایگاهدادهها را فراهم میکند که به شما کمک میکند فرآیند توسعه وب سایت را بهبود بخشید.
بیشتر بدانید:
طراحی سایت با گوگل: بهبود تجربه کاربری و رشد آنلاین

با طراحی سایت با ویژوال استودیو، میتوانید وب سایتهای پویا و تعاملی را با استفاده از زبانهای برنامهنویسی مختلف مانند C#, VB.NET، J# و C++ ایجاد کنید. همچنین، از قدرتمندترین فریمورکهای مایکروسافت مانند ASP.NET استفاده میشود که به شما امکانات بیشتری برای طراحی و پیادهسازی وب سایتها میدهد.
ویژوال استودیو دارای ابزارها و قالبهای طراحی آماده است که به شما کمک میکند در طراحی صفحات وب سایت سریعتر و سادهتر عمل کنید. همچنین، با استفاده از افزونهها و کتابخانههای مختلف، میتوانید قابلیتهای جدید و برتری را به وب سایت خود اضافه کنید.
یکی از ویژگیهای منحصر به فرد در طراحی سایت با ویژوال استودیو، امکان اتصال به پایگاهدادهها است. شما میتوانید به راحتی به پایگاهدادههای محلی یا ابری متصل شده و از آنها در طراحی وب سایت خود استفاده کنید. همچنین، میتوانید به سادگی با استفاده از ابزارهای مدیریت نسخه، وب سایت خود را در یک محیط کنترل شده نگهداری و بروزرسانی کنید.
مراحل طراحی سایت با ویژوال استدیو
طراحی سایت با ویژوال استودیو قابل استفاده برای ایجاد سایتها، برنامهها و اپلیکیشنهای موبایل است. با آموزش مراحل طراحی سایت با ویژوال استودیو میتوانید مهارتهای خود را در طراحی و توسعه وب سایتها بهبود داده و به ساخت سایتهای قدرتمند و کارآمد بپردازید. در این قسمت قصد داریم تا مراحل طراحی سایت با استفاده از ویژوال استودیو را به صورت مرحله به مرحله به شما آموزش دهیم.
مرحله 1: نصب برنامه ویژوال استودیو

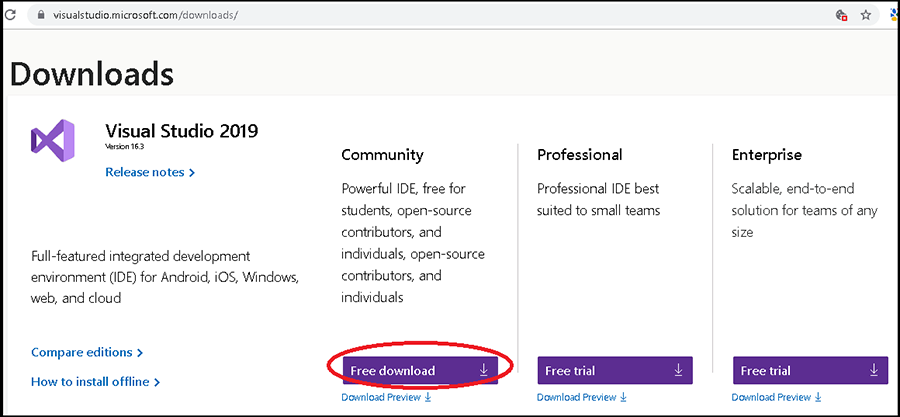
فرآیند نصب برای رایانههایی که دارای سیستم macOS، Windows و Linux هستند بسیار مشابه است و استفاده از کد ویژوال استودیو در همه آنها یکسان خواهد بود. برای دانلود آخرین نسخه کد ویژوال استودیو به وبسایت ویژوال استودیو کد مراجعه کنید.
ابتدا باید سیستم عامل رایانه خود را مشخص کنید. اگر درست تشخیص داده نشده است، روی آیکون فلش به پایین کلیک کنید و از منوی کشویی سیستم عامل خود را انتخاب کنید و روی نماد فلش به پایین زیر "Stable" کلیک کنید.
برای کاربران ویندوز: با این کار آخرین نسخه Visual Studio Code به صورت فایل exe قابل دانلود است.
برای کاربران مک: با این کار آخرین نسخه Visual Studio Code به صورت فایل زیپ قابل دانلود است.
برای کاربران Linux: فایلهای .deb و .rpm با انواع فرمتهای مختلف برای ذخیره دادهها وجود دارد. پیشنهاد میشود فایل .deb را دانلود کنید تا بتوانید به روزرسانی خودکار کنید، همانطور که مستندات کد ویژوال استودیو توصیه میکند.
پس از دانلود فایل Visual Studio Code، باید آن را نصب کنید. فایل Visual Studio Code را در مدیریت فایل خود پیدا کنید، برنامهای که به شما امکان مشاهده فایلها و پوشهها در رایانه خود را میدهد.
پس از دانلود برنامه، ویرایشگر متن خود را نصب کنید و تمام! اکنون آماده شروع کدنویسی هستید.
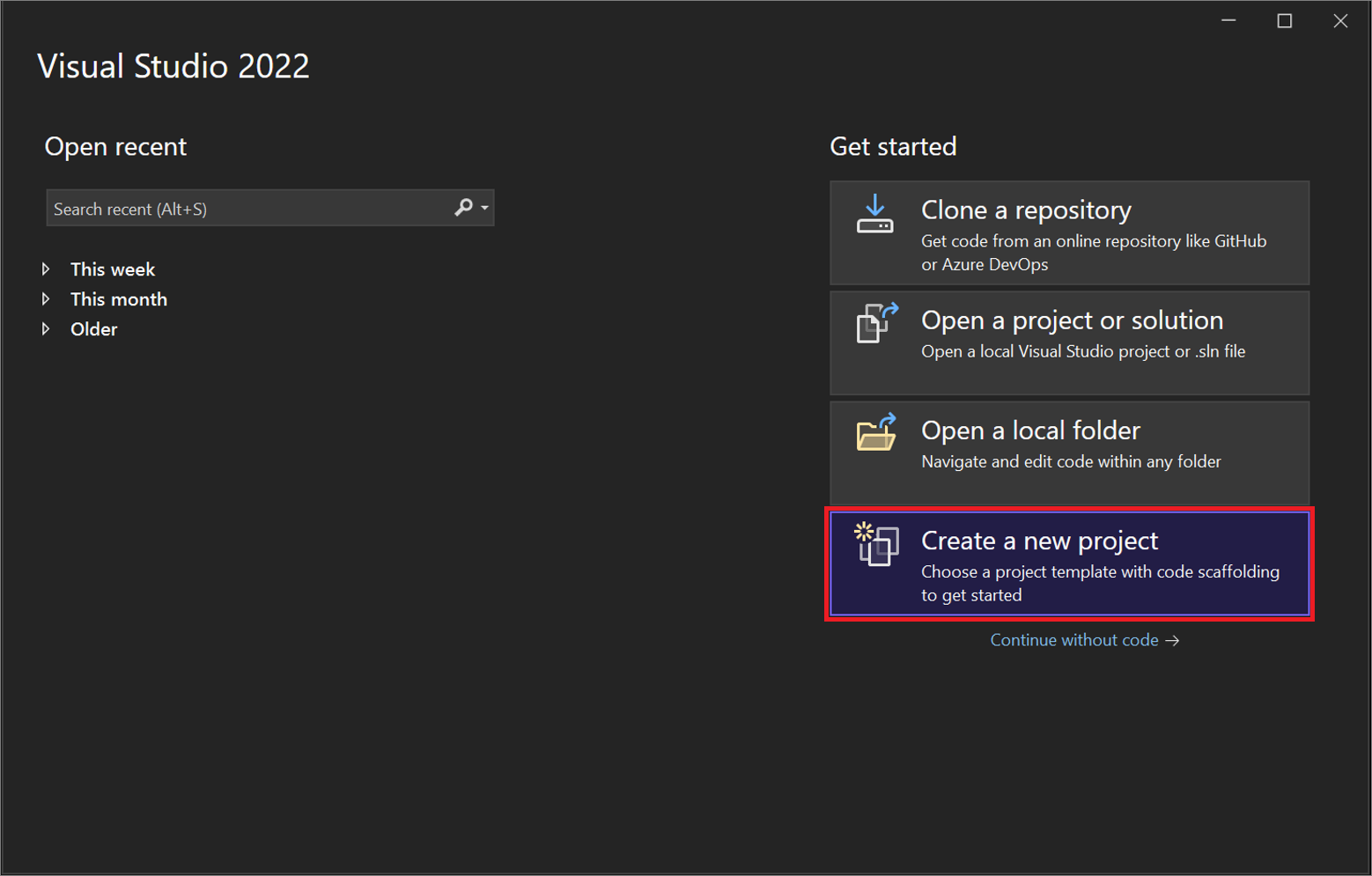
مرحله 2: بیایید یک پروژه در ویژوال استودیو بسازیم

در زیر مراحلی وجود دارد که باید برای ایجاد یک پوشه جدید برای تمام پروژه های برنامه نویسی خود دنبال کنید. همچنین یاد خواهید گرفت که چگونه یک پوشه پروژه جدید را در کد ویژوال استودیو بارگذاری کنید و اولین پروژه HTML خود را بسازید.
1. یک پوشه بسازید.
با استفاده از فایل منیجر به یک پوشه بروید. مطمئن شوید که پوشهای است که مرتباً از آن بازدید میکنید و به خاطر میآورید. یک پوشه جدید به نام دلخواه ایجاد کنید .
در داخل پوشه پروژه ها ، یک پوشه جدید به نام اولین پروژه ای که میخواهید بسازید ایجاد کنید . هر چیزی که به این پوشه اضافه می کنید بخشی از اولین پروژه شما خواهد بود .
2. کد ویژوال استودیو را باز کنید
3. پوشه توسعه خود را باز کنید
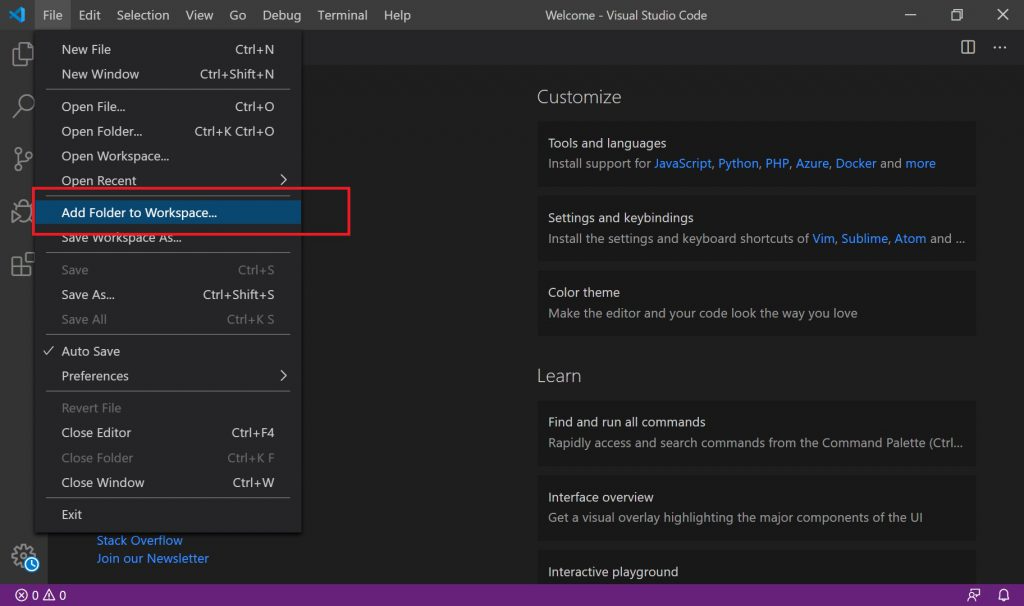
روی نماد "Explorer" در منوی سمت چپ کلیک کنید و بر روی دکمه "Open Folder" کلیک کنید و پوشه توسعه خود را انتخاب کنید. با این کار فایل منیجر شما راه اندازی می شود.
به پوشه اولین پروژه خود بروید و Open را انتخاب کنید. پوشه در پنجره کناری Visual Studio Code باز می شود. در این مرحله، نباید هیچ محتوایی در پوشه وجود داشته باشد. در مرحله بعد یک فایل اضافه می کنیم.

مرحله 3: یک فایل اضافه کنید
قبل از اینکه یاد بگیرید چگونه فایل ها را به پوشه پروژه اضافه کنید، مهم است که هدف از پسوند فایل را درک کنید. پسوند فایل پسوند نام فایل (3 یا 4 کاراکتر آخر در نام فایل، قبل از نقطه) است و نوع محتوای فایل را توصیف می کند. برای مثال، پسوند فایل HTML .html است و به مرورگر (و سایر برنامهها) میگوید که محتوای فایل را به عنوان یک سند HTML تفسیر کند. هنگامی که Visual Studio Code یک پوشه پروژه را بارگیری کرد، می توانید فایل ها را اضافه کنید. مراحل زیر نحوه افزودن فایل ها را شرح می دهد.
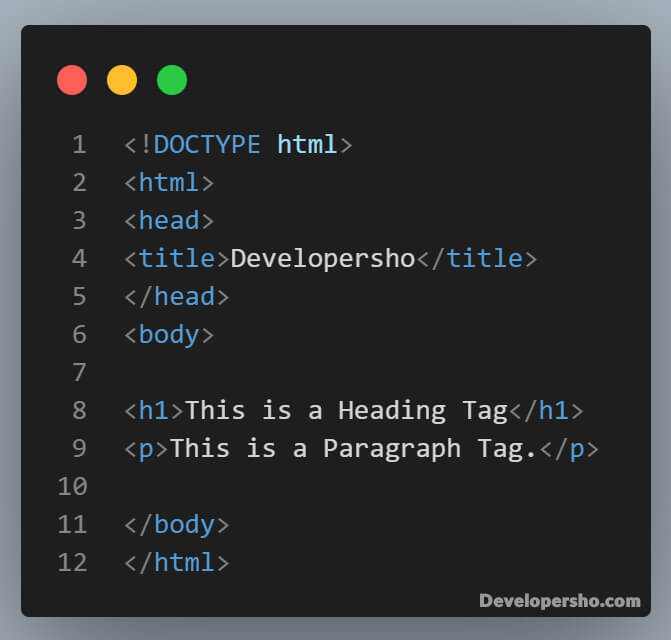
در پنجره اکسپلورر کد ویژوال استودیو، روی نام پوشه توسعه خود کلیک کنید. چهار نماد در سمت راست نام پوشه ظاهر می شوند. روی نماد " New File" کلیک کنید. نام فایل جدید را با پسوند فایل مناسب آن تایپ کنید (به عنوان مثال، html، .css، .csv). بسیار مهم است که پسوند فایل صحیح را وارد کنید. پس از اتمام اینتر را فشار دهید.
مرحله 4: شروع به کدنویسی کنید!
بسیار خوب! حالا میتوانید شروع به کدنویسی در Visual Studio Code کنید. این نرمافزار یک محیط توسعه یکپارچه (IDE) بسیار قدرتمند برای برنامهنویسی است.Visual Studio Code از بسیاری از زبانهای برنامهنویسی و قابلیتهای توسعه ویرایشگر پشتیبانی میکند. همچنین میتوانید از افزونهها و پلاگینهای مختلفی برای افزایش قدرت و قابلیتهای Visual Studio Code استفاده کنید.
برای نوشتن کد، به طور معمول میتوانید کدهای خود را در پنجره ویرایش متن بنویسید. Visual Studio Code دارای ویژگیهای متنوعی مانند تمرکز بر روی سینتکس کد، پیشبینی و تکمیل خودکار، امکان جستجو و جایگزینی و ... است. برای استفاده از این ویژگیها، میتوانید به منوی "View" و "Editor Layout" رفته و حالت دلخواه خود را انتخاب کنید.
بنابراین، شروع به نوشتن کد خود در Visual Studio Code کنید و با استفاده از قابلیتها و امکانات آن، تجربهی بهتری از توسعه برنامههای خود داشته باشید.

مرحله 5: فایل HTML خود را در مرورگر مشاهده کنید
در این مرحله فایل شما برای مشاهده در مرورگر وب آماده است. مراحل زیر باید خارج از Visual Studio Code انجام شود:
از طریق file manager خود به فایل index.html در پوشه پروژه خود بروید.
دوبار کلیک کنید یا index.html را باز کنید . صفحه باید در مرورگر وب پیش فرض شما باز شود. به همین راحتی! شما اولین پروژه خود را با کد ویژوال استودیو ساختید.
کلام آخر
در راستای طراحی سایت، استفاده از ابزارهای مناسب امری حیاتی است. همانطور که در این مقاله اشاره کردیم یکی از ابزارهای قدرتمند و محبوب برای طراحی سایت، محیط توسعه یکپارچه (IDE) ویژوال استودیو (Visual Studio) است. ویژوال استودیو یک محیط کاربری قدرتمند است که توسعه دهندگان و طراحان وب میتوانند با استفاده از آن، برنامهها و وب سایتهای پویا و جذاب را ایجاد و توسعه دهند.
در طراحی سایت با ویژوال استودیو، مشاوره نیز امری مهم است. یک مشاور طراحی سایت میتواند با تجربه و دانش خود به شما در انتخاب بهترین راهکارها، طراحی مناسب رابط کاربری، بهینهسازی برای موتورهای جستجو و سرعت بارگیری سایت و همچنین بهبود تجربه کاربری کمک کند. هزینه طراحی سایت نیز یکی از جوانب مهم در طراحی وب سایت است. هزینه طراحی سایت به عوامل متعددی مانند محتوا، اندازه و پیچیدگی سایت، نوع وب سایت (شخصی، تجاری، فروشگاهی و غیره)، نیازهای فنی و دیگر عوامل مرتبط بستگی دارد.
در نهایت، طراحی سایت با ویژوال استودیو و سایر ابزارهای مشابه، به شما امکان میدهد تا با توجه به نیازها و اهداف کسب و کار و با مشاوره مناسب، یک وب سایت حرفهای و کاربرپسند را طراحی کنید و بتوانید با کاربران خود به طور موثر و مؤثر در ارتباط باشید.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.





_1689137284.jpg)


















لیست نظرات
x اولین نظر را شما ثبت نمائید