نکات طلایی در آموزش طراحی لوگو ساده با فتوشاپ
برای طراحی لوگو با فتوشاپ باید به ابزارهای فتوشاپ مسلط باشید و نمونه کارهای زیادی انجام دهید تا به الفبای این کار اشراف پیدا کنید.

برای سفارش آنلاین طراحی لوگو کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی لوگو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
مقدمه
اگر از تمامی افراد آشنا با تکنولوژی بخواهیم که 5 تا از بهترین نرم افزار های طراحی لوگو تاریخ جهان را نام ببرند مسلما یکی از این نام ها Adobe Photoshop خواهد بود نرم افزار نام آشنای شرکت ادوبی (Adobe) که برخی آن را بزرگترین نرم افزار گرافیکی کل تاریخ نرم افزار می دانند هر بخش از فتوشاپ مانند یک معجزه است باور نکردنی و تازه! با ما همراه باشید تا به آموزش طراحی لوگو ساده با فتوشاپ بپردازیم.
فهرست مطالب:
ایده های طراحی لوگو
طراحی لوگو با فتوشاپ، روشی است که توسط متخصصان به کار گرفته می شود. یکی از اولین قدم های راه اندازی هر کسب و کار، طراحی لوگو است. صاحبان کسب و کار همواره در تلاش هستند تا لوگوی مناسبی را برای کسب و کار خود طراحی کنند. بسیاری از افراد طراحی لوگو با فتوشاپ را به طراحان گرافیک و متخصصان امر واگذار می کنند.
طراحان گرافیک آموزش طراحی لوگو در فتوشاپ را گذرانده اند و به همین دلیل است که صاحبان کسب و کار از مهارت آن ها استفاده می کنند. از لوگو در سایت و شبکه های اجتماعی کسب و کار شما استفاده خواهد شد. به همین دلیل است که بررسی ایده های مناسب در طراحی لوگوی کسب و کار شما ضروری است.
یکی از مناسب ترین راه های بررسی ایده های طراحی لوگو با فتوشاپ، بررسی لوگو هایی است که کسب و کار های مشهور جهان از آن ها استفاده می کنند. کاربران هیچ گاه لوگوی شرکت هایی مانند نایکی، آدیداس، کوکا کولا، پپسی و بسیاری از دیگر برند های معتبر جهان را از یاد نخواهند برد. باید نکاتی را که در طراحی لوگو های برند های مشهور به کار رفته اند و رعایت شده اند، مد نظر طراحان قرار بگیرد.
اگر دقیق تر بررسی کنید، خواهید دید که با گذشت زمان، تغییرات قابل توجهی در لوگو های برند های معتبر جهان ایجاد شده است. همچنین مشورت با افرادی که پیش از این نسبت به طراحی لوگو با فتوشاپ اقدام کرده اند، می تواند کارآمد و مفید باشد.

برای یادگیری فتوشاپ بروز باشید
تقریبا دو سال پیش بود که در یکی از کتابخانه های بزرگ در حال جستجو بودم که ناگهان در بخش کتاب های مربوط به کامپیوتر چشمم به کتاب بسیار قطوری افتاد که گویی قطور ترین کتاب کتابخانه بود کتاب نزدیک به 800 صفحه داشت و با یک دی وی دی در لابه لای صفحاتش همراه بود کتاب را امانت گرفتم و زمانی که یکی از دوستانم که به نرم افزار ها تسلط بسیار خوبی داشت کتاب را دید و از من پرسید به چه موضوعی ارتباط دارد (کتاب بسیار سنگین بود).
جواب دادم که" یادگیری فتوشاپ" و فکر می کردم تعجب می کند که کتاب به این سنگینی و قطوری به فتوشاپ ارتباط دارد (چون فتوشاپ را نرم افزار ساده ای می دیدم). حدسم درست بود او بسیار تعجب کرد اما نه از بزرگی کتاب بلکه با تعجب پرسید "برای یادگیری فتوشاپ فقط همین کتاب؟!!" او ادامه داد که اگر می خواهم واقعا فتوشاپ را یاد بگیریم باید هزاران کتاب شبیه به آن را بخوانم!!
او راست می گوید با اینکه 8 سال سابقه کار با فتوشاپ را دارم اما باید به شما بگویم این نرم افزار را هیچگاه نمی توانید کامل یاد بگیرید همیشه یک غافلگیری برای شما دارد اما در این مقاله می خواهیم آموزش طراحی لوگو ساده با فتوشاپ را بررسی کنیم. هر چند بسیاری از طراحان بزرگ دنیا طراحی لوگو فتوشاپ را اشتباه می دانند اما به عنوان فردی که طراحی گرافیک انجام می دهد به شما می گویم که طراحی لوگو ساده با فتوشاپ اشتباه نیست و حتی برای سلیقه برخی از افراد طراحی لوگو با فتوشاپ بهتر نیز است!!
آموزش طراحی لوگو ساده با فتوشاپ
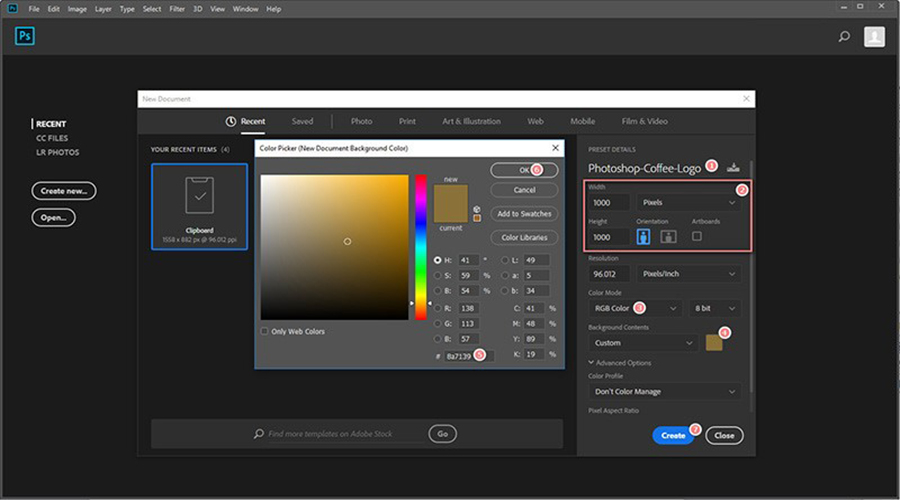
فتوشاپ را باز کنید و روی دکمه ""Create New کلیک کنید و یا با فشردن کلید های کیبورد [Ctrl]+N یک لایه جدید بسازید نام پروژه طراحی لوگو را همراه با عرض (width) و ارتفاع (height) صفحه تعیین کنید (اگر در این قسمت ها مشکلی دارید به تصویر پایین نگاه کنید که مراحل بصورت تصویری شماره گذاری شده است همه چیز بسیار ساده است!).
1. ساخت لایه پس زمینه
فتوشاپ را باز کنید و روی دکمه ""Create New کلیک کنید و یا با فشردن کلید های کیبورد [Ctrl]+N یک لایه جدید بسازید نام پروژه طراحی لوگو را همراه با عرض (width) و ارتفاع (height) صفحه تعیین کنید (اگر در این قسمت ها مشکلی دارید به تصویر پایین نگاه کنید که مراحل بصورت تصویری شماره گذاری شده است همه چیز بسیار ساده است!).
معمولا عرض و ارتفاع را 1000px تعیین میکنیم اما شما لازم نیست خودتان را به هیچ اندازه محدود کنید در هر اندازه که راحت هستید با همان لایه را بسازید. رنگ پس زمینه (background color) را نیز انتخاب کنید در این آموزش طراحی لوگو ساده با فتوشاپ ما رنگ پس زمینه را با کد هگزا دسیمال 8A7130 مشخص می کنیم که در تصویر می توانید نحوه انجام این کار را یاد بگیرید.

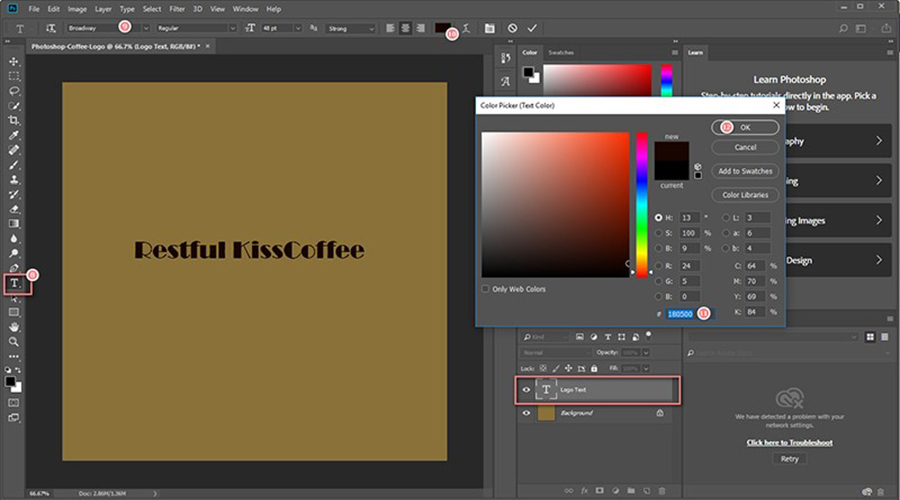
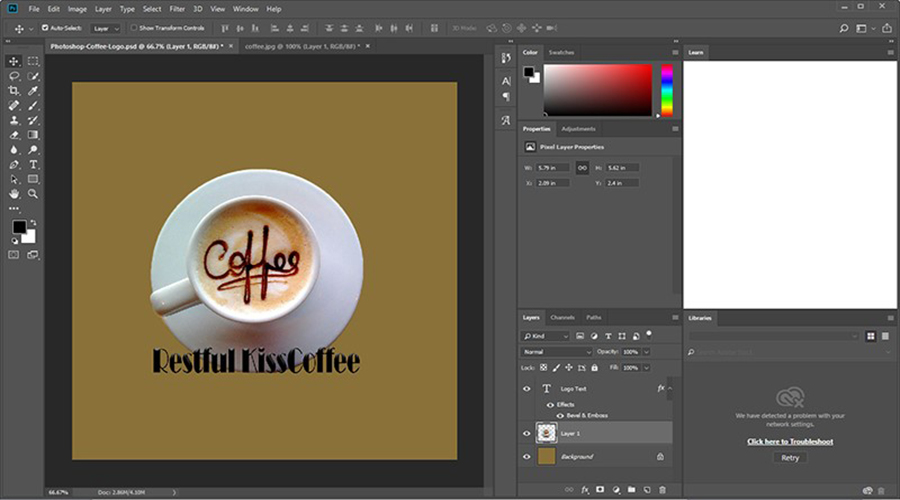
2. افزودن شعار کافه
یک لایه جدید از طریق انتخاب این منو بسازید: [Layer]>[New]>[Layer…] و یا از میانبر ترکیبی: [Ctrl] + [Shift] + N روی کیبورد استفاده کنید. ابزار متن فتوشاپ را از سمت چپ انتخاب کنید و شعار کافه را تایپ کنید (در این آموزش شعار کافه را Restful KissCoffee قرار داده ایم) و رنگ فونت و سبک آن را انتخاب کنید.

فتوشاپ گزینه های پیشرفته ای برای متن در اختیار ما قرار می دهد که می توانید آنها را در بخش Advanced پیدا کنید (در تصویر پایین این بخش را نیز می بینید). برای تغییر مکان متن می توانید کلمه V بزرگ را روی لایه متن فشار دهید و محل قرارگیری متن را تغییر دهید (همچنین می توانید با انتخاب لایه متن و تکان دادن موس محل قرار گیری متن را تغییر دهید).
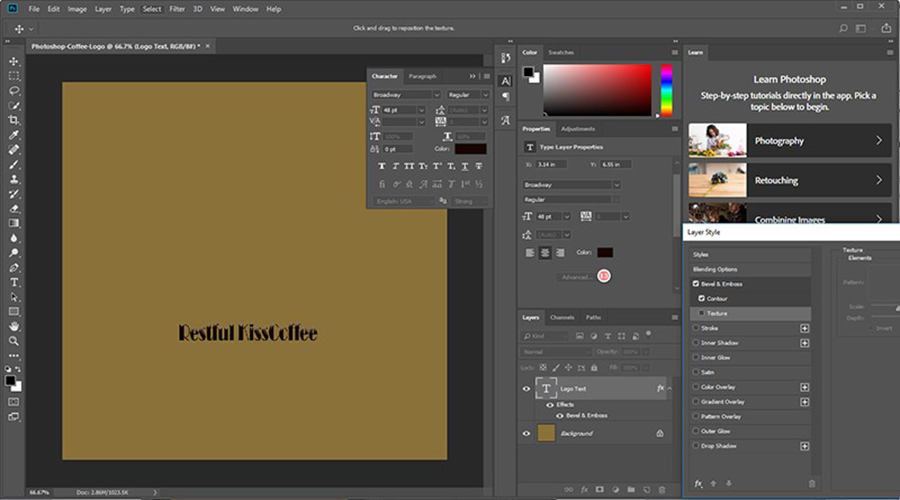
حال روی لایه متن لوگو کلیک راست کنید و به قسمت Blending Options … بروید تا به صفحه Layer Style برسید. فقط سبک های این بخش را امتحان کنید شاید سبکی مورد علاقهاتان واقع شد!!

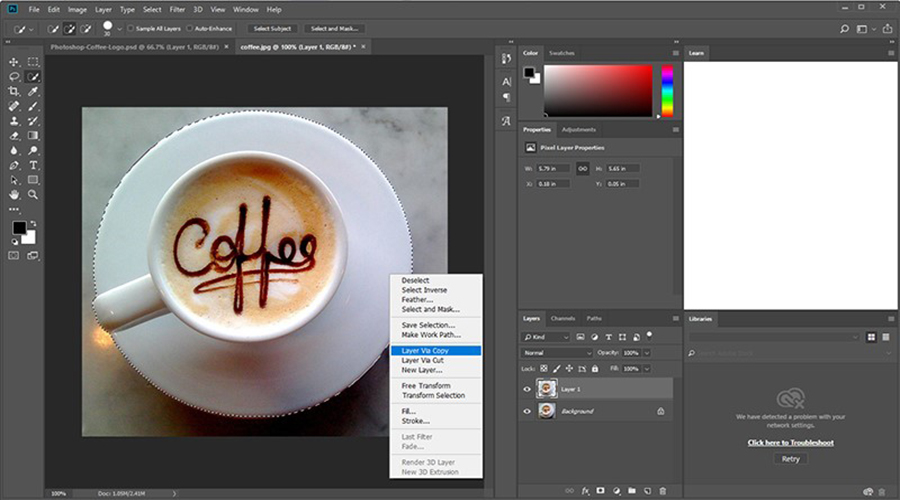
3. افزودن شکل یک قهوه به عنوان شکل اصلی لوگو
برای شکل لوگو میخواهیم قسمتی از یک عکس را یعنی یک فنجان قهوه را به عنوان شکل اصلی لوگو در طراحی امان قرار دهیم (در تصویر زیر می توانید ببیند چه تصویری را انتخاب کرده ایم نگران تهیه این عکس نباشید فقط تصویر یک فنجان قهوه را در گوگل جستجو کنید و آن را برای استفاده در طراحی لوگو دانلود کنید). از کلیدهای [Ctrl]+O برای باز کردن تصویر مربوط به قهوه استفاده کنید.
کلید W را فشار دهید تا ابزار انتخاب جادویی برای شما انتخاب شود سپس تصویر قهوهی روی صفحه را با این ابزار انتخاب کنید و بعد روی لایه تصویر کلیک راست کنید و گزینه Layer via Copy را از منو انتخاب کنید. این عمل لایهای جدید را برای شما میسازد به نام Layer 1 آن را بکشید به بخش لایه ها در فایل قبلی (فایل اصلی طراحی لوگو). در اینجا فایل قبلی ما چنین نامی دارد:
Photoshop-Coffee-Logo.psd

4. سازماندهی مجدد متن لوگو و شکل لوگو
سایز متن لوگو را با استفاده از یک فونت بزرگتر تغییر دهید. می توانید از میانبر کیبوردی V برای تغییر محل قرار گیری هر شی روی بوم یا پس زمینهتان استفاده کنید. محل قرار تصویر و متن لوگو را روی بوم تغییر دهید تا زمانی که عالی به نظر بیایند (در تصویر زیر میبینید که چنین کاری را انجام دادهایم).

5. خروجی لوگویتان
به منوی [Quick Export as PNG]<[File] بروید یا کلیدهای ترکیبی [Alt] +[Shift] + [Ctrl] + W را روی کیبورد فشار دهید.
نکته مفید: زمانی که در حال کار با فتوشاپ بودید کاری ناخواسته انجام دادید یا مرحله ای را اشتباه رفته اید؟ فقط کلید های [Ctrl] + [Alt] + Z را فشار دهید تا نتیجه به حالت سابق بازگردد.
خب آموزش طراحی لوگو ساده با فتوشاپ ما تمام شد اگر کمی با فتوشاپ آشنایی قبلی داشته باشید مسلما این مراحل بی نهایت برای شما ساده بوده در واقع این همه توضیح فقط برای افراد غیر حرفهای است وگرنه یک فتوشاپ کار میتواند همین لوگو را در 5 دقیق طراحی کند! ما فقط و فقط یک لوگوی بی نهایت ساده و عادی را طراحی کردیم و این ذرهای از قدرت بی کران فتوشاپ است قطعا با یادگیری فتوشاپ می توانید لوگو های بی نظیری بسازید.
آیا بهترین انتخاب برای طراحی لوگو فتوشاپ است؟
قطعا که نه! فتوشاپ نه تنها بهترین انتخاب شما نیست بلکه به عقیده بسیاری از حرفهای ها نباید به هیچ وجه برای طراحی لوگو استفاده شود و اصلی ترین دلیل آنها این است که فتوشاپ بیشتر مناسب پردازش تصویر و ویرایش تصویر است و یک نرم افزار پیکسلی است در حالی که برای طراحی لوگو بهتر است از یک نرم افزار وکتوری مثل ایلوستریتور استفاده شود. چرا که تصاویر برپایه وکتور با کوچک و بزرگ تر شدن کیفیتشان تغییر نمی کند.
در حالی تصاویر پیکسلی وقتی بسیار بزرگ یا کوچک شوند کیفیت آنها خراب می شود همچنین نرم افزاری مثل ایلوستریتور بیشتر مناسب برای طراحی از صفر یا کشیدن یک نقاشی است. هر چند قابلیت های فتوشاپ بسیار زیاد است و می توانید هم با آن هر طرحی را از صفر بکشید و هم یک تصویر را در صد ها سایز تحویل بگیرید اما به هر حال در دنیای بزرگی زندگی می کنیم و برای هر طرح گرافیکی یک نرم افزار وجود دارد که در مورد طراحی لوگو نرم افزار هایی مثل Illustrator و Corel Draw بهتر هستند.
البته باز هم می گوییم در برخی لوگوها که کاربر آن یک لوگوی وکتور نمی خواهد و لوگویی را دوست دارد که مانند یک تصویر گرافیک به نظر برسد و اینکه لوگوی شلوغ و همراه عکس را ترجیح می دهد (مثل لوگویی که ساختیم) فتوشاپ بهتر از ایلوستریتور است پس فتوشاپ نرم افزاری نیست که نتوانید هیچ نوع لوگویی را با آن طراحی کنید بلکه فقط پیشنهاد می شود اگر یک لوگوی استاندارد از طراحان گرافیک می خواهید گزینه های بهتری از فتوشاپ نیز وجود دارند.

نقش فتوشاپ در انتقال لوگو روی دیگر ابزار های تبلیغاتی
شاید فتوشاپ بهترین نرم افزار برای طراحی لوگو نباشد اما مسلما بهترین نرم افزار ویرایش تصویر در جهان است! پس شما برای اینکه لوگوی خود را در مواردی مثل کارت ویزیت، بنر بیلبورد، بروشور، تراکت، تابلوی تبلیغاتی و ... بگذارید باید از فتوشاپ استفاده کنید و اینکار در فتوشاپ با بالاترین کیفیت و کمترین زمان صورت میگیرد.
فقط کافی است لوگو را به فتوشاپ بیاورید پس از آن می توانید لوگو را با هر اندازهای که دوست دارید یا با هر رنگی که دوست دارید روی دیگر اجزای گرافیکی قرار دهید و موقعیت آن را بصورت دلخواه تنظیم کنید. لوگوی شما در فتوشاپ حتی می تواند مهر شود!! که پای برخی از برگه های شرکتتان بچسبانید لوگویتان حتی می توانید یک الگو شود که با آن پس زمینه های جالب بسازید!
حتی در فتوشاپ این امکان را دارید که لوگویتان را در هزاران رنگ مختلف مشاهده کنید و افکت های ویژه روی آن اعمال کنید. در نهایت باید به شما بگوییم که اگرچه بهترین کار این است که از فتوشاپ برای طراحی لوگو استفاده نکنید اما طراحی لوگو ساده با فتوشاپ مشکلی ندارد و اینکه در هر صورت شما برای انتقال لوگو روی دیگر اجزای گرافیکی به نرم افزار فتوشاپ نیاز دارید پس قدرت این نرم افزار را دست کم نگیرید!
شما نیز می توانید تمام خدمات ذکر شده را با کمترین هزینه ی طراحی لوگو در رایامارکتینگ دریافت کنید.
آموزش ساخت آرم در فتوشاپ
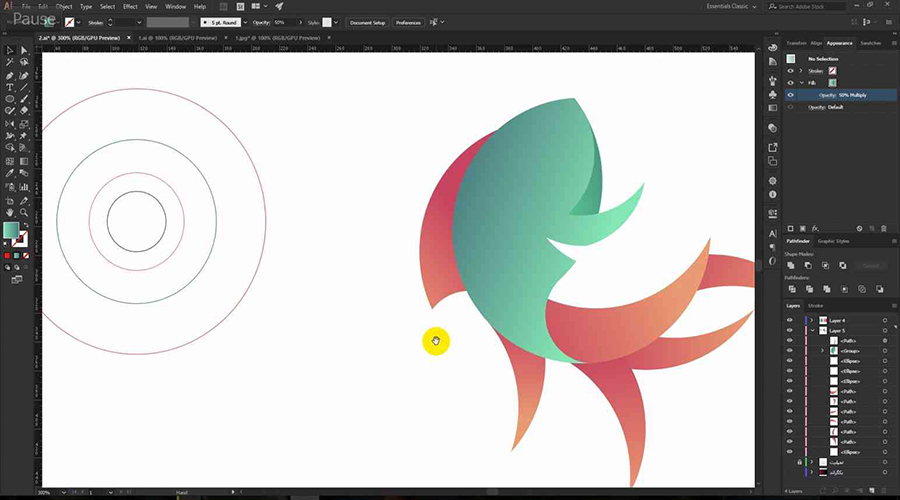
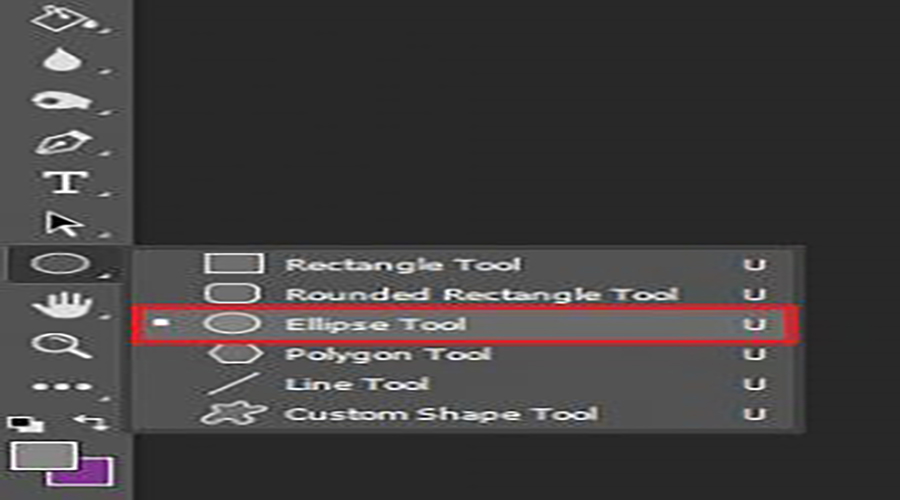
بسیاری از افراد سوال می کنند که چگونه در فتوشاپ لوگو بسازیم. در این قسمت در نظر داریم تا به ساخت آرم با استفاده از نرم افزار فتوشاپ بپردازیم. در این طراحی لوگو با فتوشاپ چند دایره را در نظر می گیریم و آن ها را رسم می کنیم. به این منظور از گزینه ElipseTool در نوار ابزار سمت چپ فتوشاپ استفاده می کنیم تا مهم ترین قدم های آموزش طراحی لوگو با فتوشاپ طی شود.

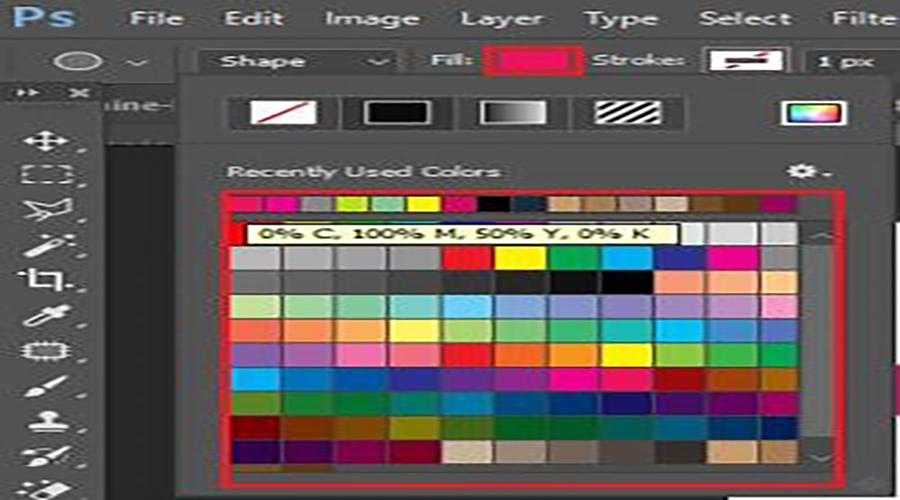
در مرحله بعدی آموزش ساخت لوگو با فتوشاپ، برای پر کردن دایره ها با رنگ های مورد نظر از گزینه Fill در نوار ابزار بالای صفحه در نرم افزار فتوشاپ استفاده می کنیم تا دایره با رنگ انتخابی ما پر شود.


در مرحله بعدی طراحی لوگو با فتوشاپ، زمانی که سه دایره رسم شده را روی هم قرار می دهیم، بخشی از قسمت های هر سه دایره با یکدیگر در تلاقی قرار خواهند گرفت. به همین منظور از گزینه Opacity استفاده می کنیم تا شفافیت بیشتری در نمایش دایره ها ایجاد شود.

پس از انجام مراحل فوق و رسم دایره کوچکی که در بالای سه دایره رسم شده قرار می گیرد، نوبت به نوشتن متن می رسد. به این منظور گزینه Text را از نوار ابزار فتوشاپ انتخاب کنید.

آموزش طراحی لوگو اسم با فتوشاپ
فتوشاپ یکی از نرم افزارهای گرافیکی پرکاربرد در حوزه تبلیغات محسوب می شود. یکی از کاربردهای ویژه این نرم افزار، طراحی لوگو با فتوشاپ است که کاربرد ویژه ای در خلق هویت بصری یک برند دارد. آموزش طراحی لوگو با فتوشاپ این امکان را به گرافیست ها می دهد تا بتوانند کسب و کار یک فرد را با نام و نشان شخصی سازی شده توسعه دهند. لوگوهایی که در قالب اسم طراحی می شوند این قابلیت را دارند که تبدیل به مهر شخصی شوند. در این بخش قصد داریم مراحل آموزش طراحی لوگو اسم با فتوشاپ را بررسی کنیم.

-
در مرحله اول از آموزش طراحی لوگو با فتوشاپ، باید صفحه شطرنجی Grid را فعال کنید. به کمک خطوط این صفحه می توان یک ساختار منظم ایجاد کرد که مقیاس ها در آن به راحتی قابل اندازه گیری هستند.
-
در مرحله دوم از آموزش ساخت لوگو با فتوشاپ باید از فونت های آماده استفاده کنید و یا یک فونت ابداعی با استفاده از منحنی ها و اشکال فتوشاپ بسازید. اگر می خواهید لوگوی شما خلاقانه باشد بهتر است فونت های آماده را فراموش کنید و خودتان به صورت دستی یک المان گرافیکی متشکل از حروف آماده کنید. استفاده از گرید لاین ها در این مرحله کمک زیادی به شما می کنند تا دقت کارتان بیشتر شود.
-
در مرحله بعدی از آموزش طراحی لوگو با فتوشاپ، لازم است که از پالت رنگی مناسب استفاده کنید تا المان گرافیکی ایجاد شده را رنگ آمیزی کنید. این پالت رنگی بهتر است مطابق با نوع حرفه و کسب و کاری باشد که قرار است برای آن لوگو طراحی کنید.
-
در مرحله بعد لازم است که جزئیات کار را بیشتر کنید. اگر می خواهید یک لوگوی مینیمال داشته باشید جزئیات زیادی لازم نیست. اما برای خلاقیت بیشتر می توانید کمی جزئیات به کارتان با استفاده از ابزارهای Pen Tool اضافه کنید.
-
در نهایت برای اینکه بتوانید لایه های لوگو را به خوبی مدیریت کنید باید آن را به Smart Object تبدیل کنید و بعد با Merge کردن لایه ها، یک فایل نهایی به عنوان خروجی تهیه نمایید.
تبدیل نوشته به لوگو در فتوشاپ
یکی از مهمترین نکات آموزش طراحی لوگو در فتوشاپ، تبدیل نوشته به لوگو است. این ساده ترین و کم هزینه ترین لوگویی است که می توانید طراحی کنید. بدین منظور راهنمای زیر را دنبال نمایید:
-
از منوی فایل روی گزینه New کلیک کنید.
-
گزینه Transparent را انتخاب کنید و ابعاد را روی 1080*1080 بگذارید.
-
گزینه Create را کلیک کنید.
-
پنل Layers را فعال کنید و یک لایه جدید بسازید.
-
ابزار Text Tool را انتخاب کنید.
-
متن مورد نظرتان را تایپ کنید و رنگ و فونت دلخواه به آن بدهید.
-
لایه دیگری باز کنید و بخش دیگر از متن مورد نظرتان را به همین شیوه در آن تایپ کنید. سعی کنید لایه ها را به شیوه خلاقانه کنار هم بگذارید.
-
بعد از اینکه از ابزارهای مختلف برای دادن افکت و رنگ استفاده کردید، به منوی فایل بروید و روی Save for Web & Devices کلیک کنید. فرمت JPG یا PNG را انتخاب نمایید و کیفیت را روی بهینه قرار دهید.
تبدیل عکس به لوگو در فتوشاپ
یکی از ساده ترین آموزش های طراحی لوگو با فتوشاپ، آموزش تبدیل عکس به لوگو در فتوشاپ است. با چند کلیک ساده می توانید هویت بصری برند خود را شکل دهید.
-
برای تبدیل عکس به لوگو در فتوشاپ کافیست عکس مورد نظرتان را در ابتدا باز کنید.
-
قبل از اعمال هرگونه تغییر یک کپی از عکس بگیرید و این کپی را به عنوان لایه ای جدید ذخیره نمایید.
-
از ابزارهای افکت و رنگ و فیلتر و تکست برای ایجاد تغییرات روی عکس استفاده کنید. این تغییرات را روی لایه کپی انجام دهید. اگر از قلم نوری استفاده می کنید می توانید خطوط را با دقت بیشتری روی عکس اصلی ایجاد کنید. ابزار Pen Tool کاربرد زیادی در این بخش دارد.
-
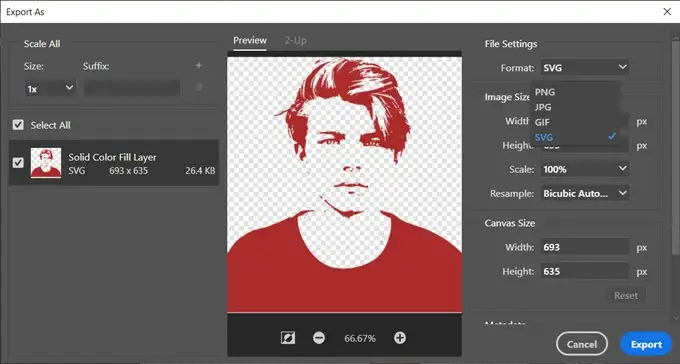
بعد از اعمال تغییرات و رنگ آمیزی بخش ها، لوگو را با فرمت PNG یا SVG ذخیره سازی کنید.
نمونه طراحی لوگو با فتوشاپ
نکته مهمی که در مورد طراحی لوگو در فتوشاپ وجود دارد، طراحی لوگوهای شخصی سازی شده است. سعی کنید در نمونه طراحی های لوگو از خلاقیت تان کمک بگیرید تا نمونه های خاص تری ارائه دهید. ارائه نمونه طراحی لوگو به کارفرما قبل از تحویل پروژه یکی از شروط اصلی پروژه ها می باشد. از طرفی این نمونه طراحی ها به رزومه شما تبدیل می شوند. بنابراین سعی کنید از ابزارهای کاربردی استفاده کنید و خلاق باشید.

آیا جایگزین بهتری برای فتوشاپ در طراحی لوگو وجود دارد؟
در ارتباط با مشخص کردن جایگاه طراحی لوگو با فتوشاپ در میان دیگر نرم افزار ها، اگر بخواهیم نرم افزار های تخصصی طراحی گرافیک در جهان را به منظور انجام طراحی لوگو دسته بندی کنیم، می بایست اولویت بندی که در ارتباط با این نرم افزار های تخصصی در ادامه خواهد آمد را در نظر داشته باشیم:
1. ایلاستریتور (Adobe Illustrator)
2. کورل دراو (Corel Draw)
3. فتوشاپ (Photoshop)
4. ایندیزاین (InDesign)
5. افینیتی دیزاینر (Affinity Designer)
6. لوگوجوی (Logo joy)
7. کانوا (Canva)
در نگارش اولویت بندی فوق برای نرم افزار های تخصصی در راستای طراحی لوگو، موارد گوناگونی در نظر گرفته شده است. در صورتی که بخواهید تمامی مولفه های موثر بر طراحی لوگو را در نظر داشته باشید، این اولویت بندی به شما پیشنهاد می شود.
سوالات متداول
-
با بهره مندی از آموزش ساخت لوگو با فتوشاپ شما می توانید لوگوهای شخصی سازی شده برای کسب و کارها آماده سازی کنید. این یکی از مشاغل پر درآمد دنیای امروزی است.
-
یکی از نکات مهم در آموزش طراحی لوگو با فتوشاپ، این است که لوگوها نباید لزوما دارای ساختار پیچیده باشند. لوگوها می توانند ساده و مینیمال باشند و مفهوم انتزاعی و خلاقانه ای در بر داشته باشند.
-
درآمد شما از طراحی لوگو با فتوشاپ بستگی به میزان مهارت، تخصص و تجربه و توانمندی شما دارد. هر چه این تخصص و مهارت بیشتر باشد، دستمزد شما نیز بیشتر خواهد بود.
برای سفارش آنلاین طراحی لوگو کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی لوگو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
ممنونم عالی بود
ممنون از آموزش تصویری که قرار دادین. عالی بود.
خیلی بدردم خورد مرسی
برای شروع خوبه ممنونم
سلام وقت بخبر آموزش فتوشاپ هم دارید؟
سلام خسته نباشید در بعضی ابعاد کیفیت لوگوی من میاد پایین میتونین راهنمایی کنین؟
گام به گام با مقاله شما پیش رفتم ممنون
من خیلی به این کار علاقه دارم عالی بود
خیلی عالی بود آموزشی که گذاشتین، مطالب بیشتری در این مورد دارید؟
خیلی خوب بود آموزشتون من وقتایی که درس ندارم تمرین میکنم ساخت لوگو رو خیلی عالیه میتونم بعد ها با شما کار کنم؟
ممنونم کار راه بنداز بود
به نظرم طراحی لوگو با فتوشاپ سخته. اینشات راحت تره
آموزش لوگو سه بعدی با فتوشاپ رو هم بذارین
به نظرم طراحی لوگو ساده با canva بهتره
من به تازگی طراحی لوگو با فتوشاپ رو شروع کردم.کمی سخته اما ارزششو داره
خیلی عالی بود. اگر تصویری نبود متوجه نمیشدم ممنون بابت نوشتن این مقاله مفید.
عالی بود
سلام، با گوشی هم میشه با فتوشاپ لوگو طراحی کرد؟
فتوشاپ قابلیت تبدیل عکس به لوگو هم داره؟