نحوه طراحی سایت با بوت استرپ
طراحی سایت با بوت استرپ یک روش سریع برای ایجاد وبسایتهای واکنشگرا است و در یک چارچوب مبتنی بر CSS و JavaScript ، توانایی های طراحی وب را بهبود میبخشد.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
مراحل طراحی سایت با بوت استرپ
طراحی سایت با بوت استرپ میتواند به شما کمک کند تا وبسایتی واکنشگرا و زیبا را در کمترین زمان ممکن ایجاد کنید. فریمورک بوت استرپ اولین بار توسط توییتر توسعه داده شد و اکنون برای ایجاد برنامههای کاربردی وب و تمهای وردپرس نیز استفاده میشود. برخی از کاربران معروف این فریمورک عبارتند از Spotify، LinkedIn و ... .

طراحی سایت با بوت استرپ به شما امکان میدهد صفحات وب پیچیده را از طریق استفاده از HTML استاندارد ایجاد کرده و آنها را مطابق با نیازهای خود سفارشی کنید. همچنین فریمورک بوت استرپ دارای اجزای اضافی مانند فرم ها، دکمهها، پنجرههای منبع باز و سایر ابزارها است.
در ضمن، بوت استرپ به شما میانبرهای زیادی برای ایجاد صفحات وب ارائه میدهد که به شما در صرفهجویی در زمان و انرژی کمک میکند. تنها چیزی که نیاز دارید، آشنایی ابتدایی با HTML و CSS برای ایجاد صفحات وب واکنشگرا است که برای موبایل و تمام مرورگرهای مدرن سازگار است.
البته باید توجه داشت که طراحی سایت با بوت استرپ، برای مبتدیان کامل گزینه مناسبی نیست. اگر تجربهای در طراحی سایت و برنامه نویسی پایه ندارید، بهتر است از ابزارها و نرم افزارهای طراحی سایت یا وردپرس برای طراحی سایت استفاده کنید.
پیش نیازهای طراحی سایت با بوت استرپ

قبل از شروع به طراحی سایت با بوت استرپ، بهتر است که از مهارتهای زیر آگاهی داشته باشید:
1. اصول HTML: بوت استرپ برای ساختاردهی صفحات وب از HTML استفاده میکند. بنابراین، باید با اصول و المانهای HTML آشنا باشید و بتوانید ساختار صفحههای وب را ایجاد کنید.
2. دانش اولیه CSS: بوت استرپ از CSS برای استایل دهی به المانها و اجزا استفاده میکند. برای سفارشی کردن استایل بوت استرپ و ایجاد تغییرات خاص، نیاز به دانش اولیه در زمینه CSS دارید.
3. آشنایی با jQuery: بوت استرپ از کتابخانه jQuery برای ایجاد افکتها و عملکردهای تعاملی در صفحات استفاده میکند. در نتیجه، آشنایی با مفاهیم اولیه jQuery میتواند مفید باشد.
توجه داشته باشید که با داشتن این مهارتها، میتوانید به صورت پیشرفتهتر از بوت استرپ استفاده کنید و سفارشیسازیهای بیشتری را اعمال کنید. اما حتی با مهارتهای اولیه در این زمینهها، میتوانید یک وبسایت ساده با بوت استرپ ایجاد کنید و از قابلیتها و قالبهای پیشفرض آن بهره ببرید.
روش های طراحی سایت با بوت استرپ
دو روش اساسی برای ایجاد وب سایت بوت استرپ وجود دارد:
• وب سایت بوت استرپ را با روش دستی ایجاد کنید
• ایجاد وب سایت بوت استرپ با استفاده از TemplateToaster Bootstrap Website Builder
وب سایت خود را با روش دستی ایجاد کنید
مراحل ایجاد یک وب سایت بوت استرپ به روش دستی
مرحله 1 : از وب سایت رسمی Bootstrap 4 دانلود کنید. اکنون فایل های Bootstrap 4 را از حالت فشرده خارج کنید.
مرحله 2 : یک دایرکتوری HTML ایجاد کنید و نام آن را بگذارید. می توانید هر نامی که دوست دارید به آن بدهید.
و مرحله 3 : فایل های JS و CSS را در دایرکتوری HTML خود که پس از دانلود Bootstrap 4 دریافت می کنید کپی کنید و یک فایل index.html ایجاد کنید.
مرحله 4 : فایل CSS Bootstrap خود را پیوند دهید، باید کد زیر را کپی کرده و در فایل index.html زیر تگ <head> قرار دهید.
<link href="css/bootstrap.css" rel="stylesheet">
مرحله 5 : به همین ترتیب، جاوا اسکریپت اصلی بوت استرپ را بعد از پاورقی index.html اضافه کنید تا صفحه به سرعت بارگذاری شود.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"> </script>
</script> <script src="js/bootstrap.js">
بنابراین، به این صورت است که باید فایل های Bootstrap را به HTML پیوند دهید.
با استفاده از بوت استرپ یک وب سایت ریسپانسیو ایجاد کنید

اکنون، نحوه ایجاد وب سایت واکنش گرا با استفاده از بوت استرپ را یاد خواهید گرفت. برای یک تصویر واضح تر، صفحه را در 4 بخش مختلف دسته بندی می کنم تا درک مفهوم ایجاد یک وب سایت واکنش گرا با استفاده از بوت استرپ برای شما آسان شود.
ناوبری پاسخگو: نوار پیمایش پاسخگوی وب سایت حاوی لوگوی وب سایت شما، آیتم های منو در وب سایت است که می توانند بر اساس نیاز پروژه شما در سمت راست یا چپ تراز شوند.
سرصفحه: میتوانید یک تصویر پسزمینه، تصویر پیشزمینه و مقداری محتوا را در هدر اعمال کنید.
محتوا: منطقه محتوا منطقه اصلی است که در آن محتوای خود را در وب سایت نشان می دهید.
پاورقی: شما می توانید پاورقی را مطابق با انتخاب خود طراحی کنید و آن را به صورت تک ستونی یا چند ستونی انتخاب کنید. می توانید نمادهای اجتماعی، اطلاعات حق چاپ و سایر اطلاعات قانونی مانند شرایط استفاده و خط مشی رازداری و غیره را قرار دهید.
پس از آماده شدن با چهار بخش، صفحه ریسپانسیو شما آماده است. و این چقدر سریع می توانید بقیه صفحات را برای وب سایت خود ایجاد کنید. اکنون به این می پردازیم که چگونه می توانید با کمک سازنده وب سایت TemplateToaster Bootstrap یک وب سایت بوت استرپ ایجاد کنید.
سایت خود را با TemplateToaster Bootstrap Builder ایجاد کنید
اکنون ساده ترین روش برای طراحی سایت با بوت استرپ با TemplateToaster را مورد بررسی قرار میدهیم:
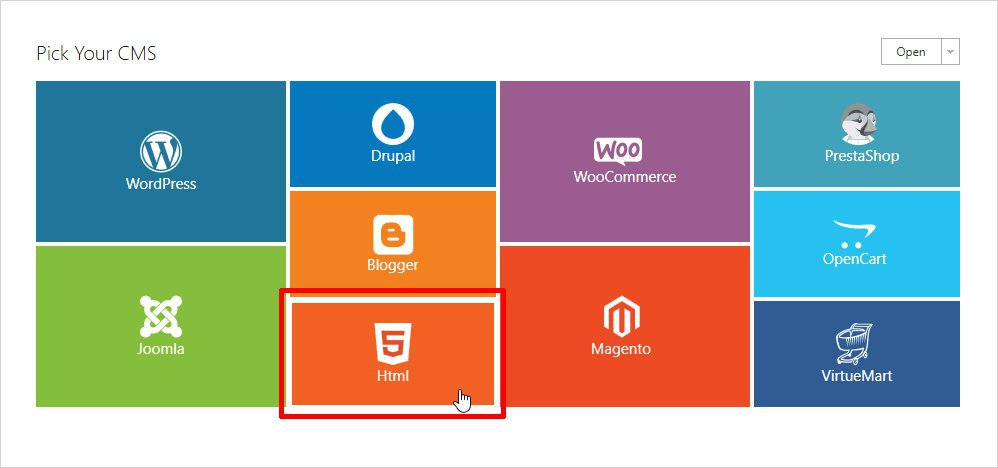
مرحله 1: انتخاب CMS

TemplateToaster را دانلود و بر روی کامپیوتر خود نصب کنید. اگر میخواهید یک وبسایت پویا ایجاد کنید، ابتدا CMS را انتخاب کنید و هر CMSی را که نام میبرید مانند وردپرس، جوملا، دروپال، مجنتو و غیره انتخاب کنید.
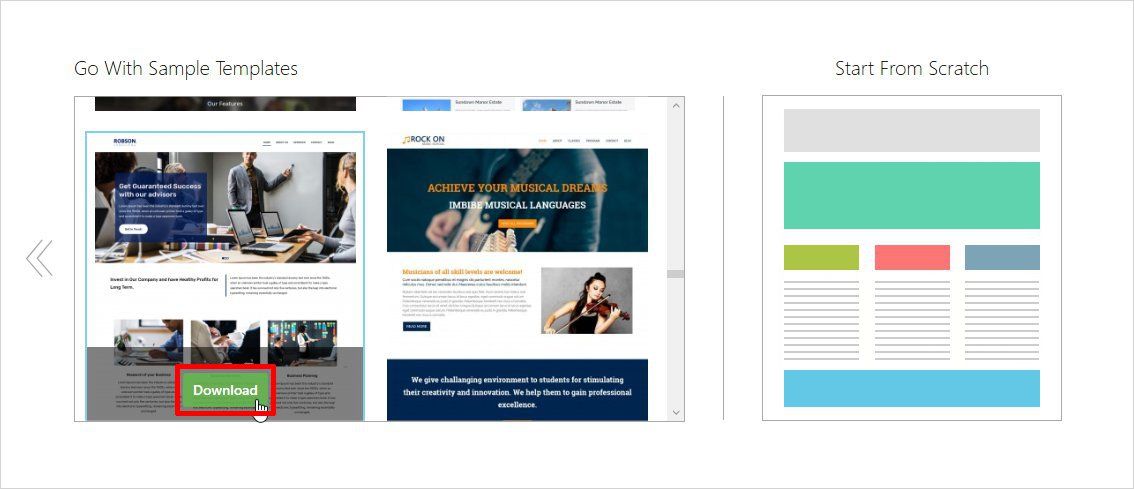
مرحله 2: انتخاب قالب

اکنون، تصمیم بگیرید که آیا می خواهید با قالب آماده کار کنید یا می خواهید الگوی خود را از ابتدا ایجاد کنید.
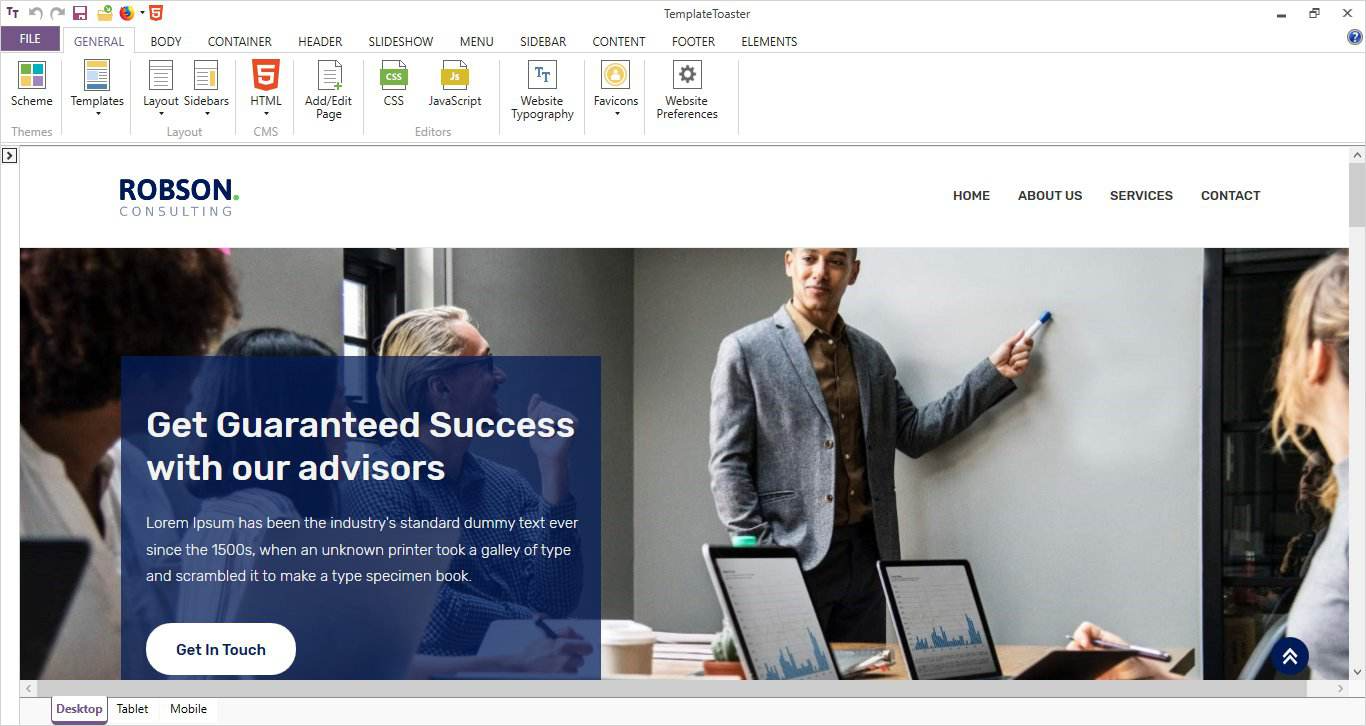
مرحله 3: به برگه عمومی بروید

با قالب آماده در زیر تب General، می توانید گزینه های مختلفی مانند فاویکون، نوار کناری، تایپوگرافی و غیره را بررسی کنید.
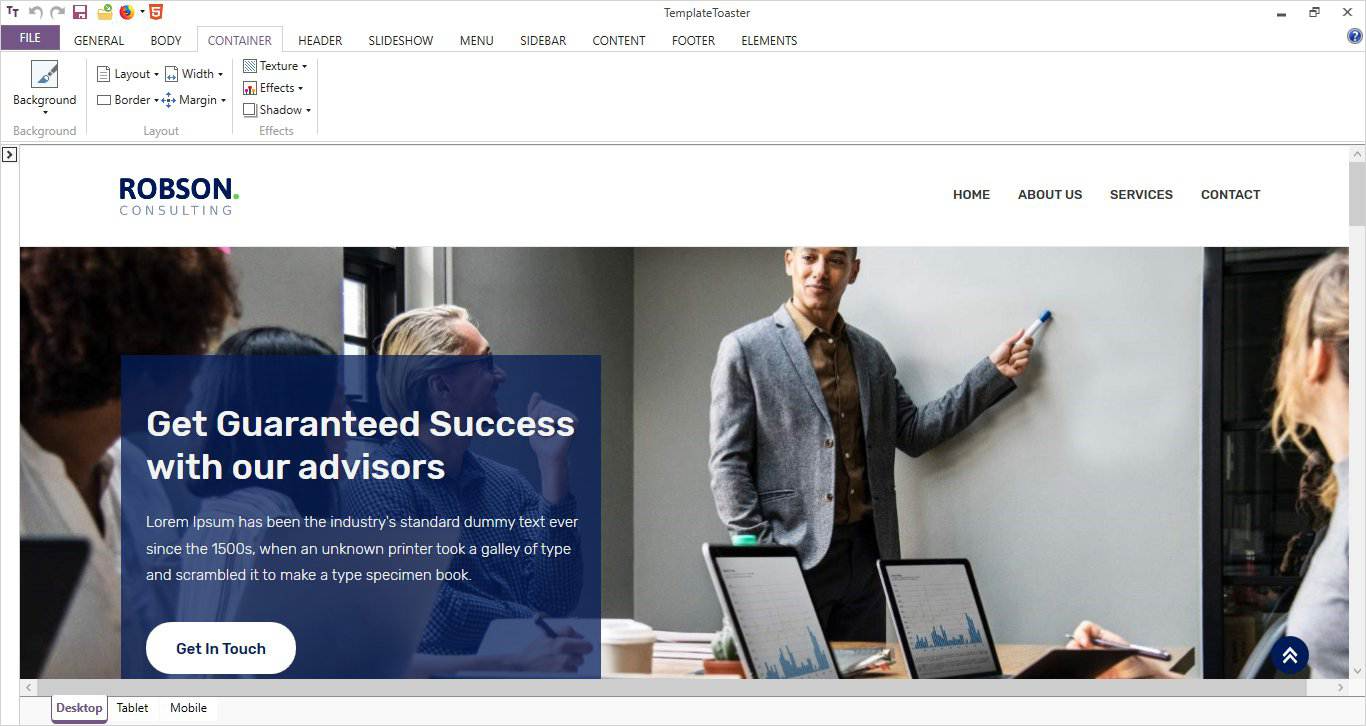
مرحله 4: تنظیمات Layout

طرح بندی کانتینر را تنظیم کنید. در این قسمت میتوان عرض، حاشیه، جلوه ها و تایپوگرافی را می توان بر اساس نیاز خود تنظیم کنید.
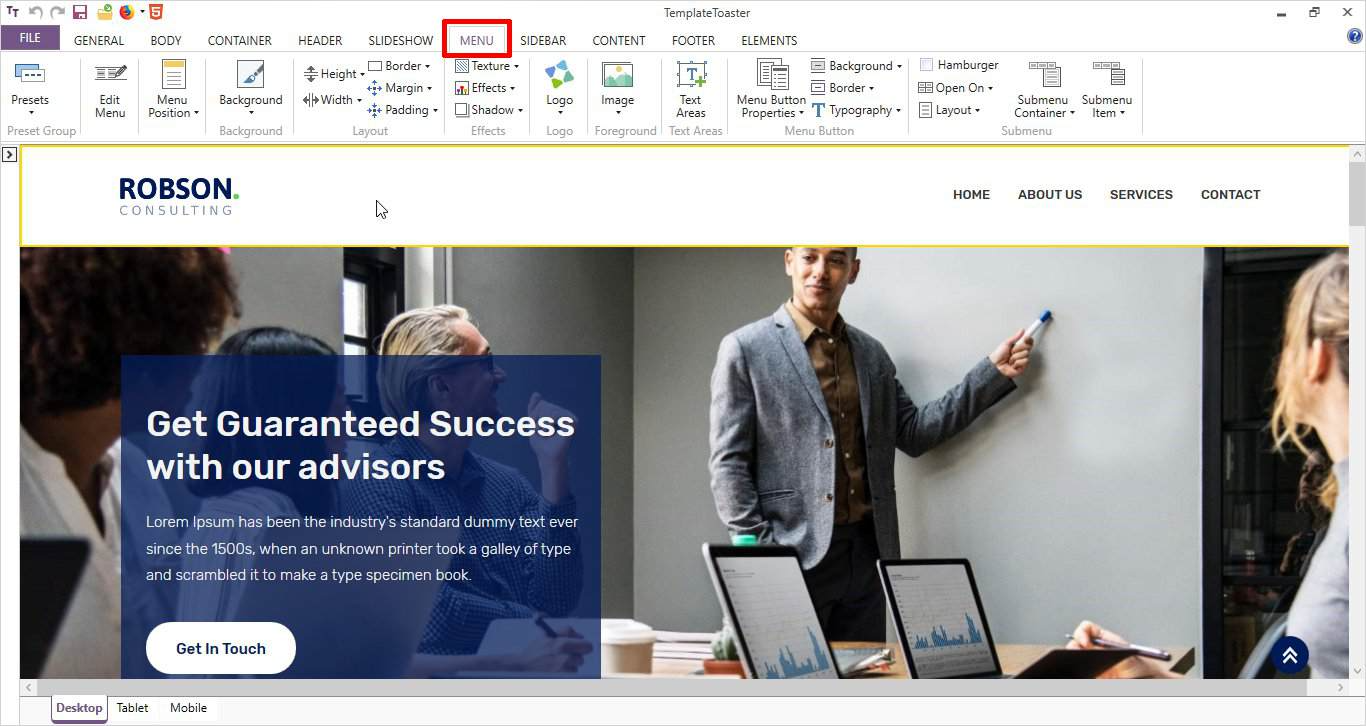
مرحله 5: تنظیمات منو

در اینجا، گزینه هایی مانند تنظیم لوگو و قرار دادن آیتم های منو را دریافت خواهید کرد. دکمه منو را به صورت افقی یا عمودی تراز کنید.
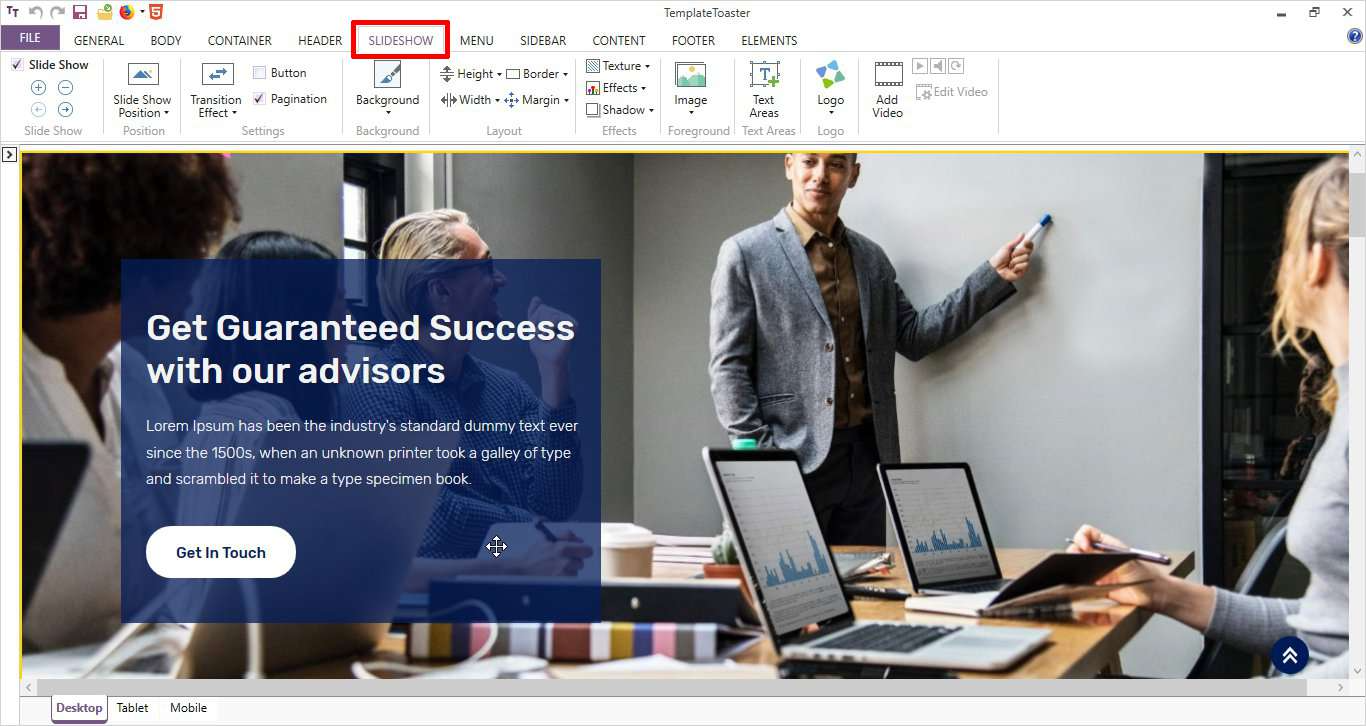
مرحله 6: یک نمایش اسلاید به وب سایت اضافه کنید

شما می توانید یک اسلایدشو زیبا به وب سایت خود با امکاناتی باورنکردنی اضافه کنید تا یک ویدیو را در نمایش اسلاید قرار دهید.
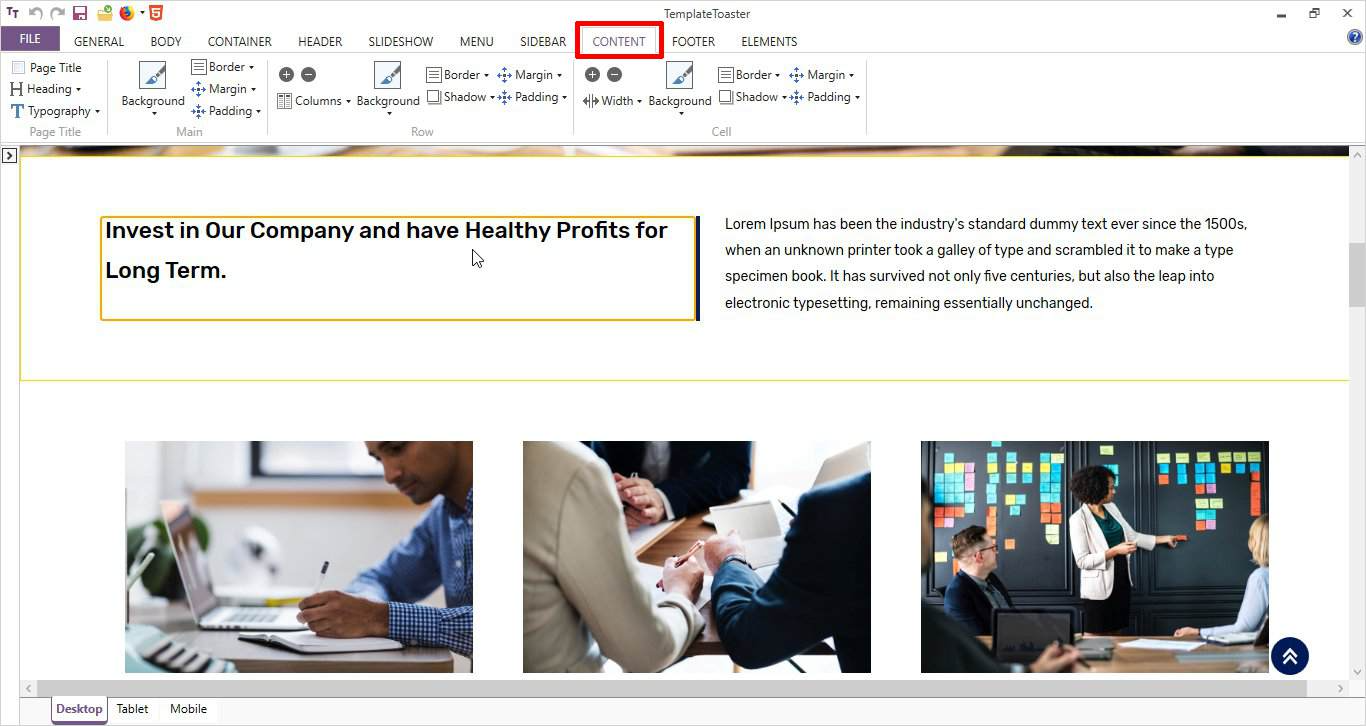
مرحله 7: بارگذاری محتوا

اکنون، ما حوزه محتوای اصلی را داریم که می توانید محتوای ارزشمند خود را در سایت خود نشان دهید. به محض اینکه روی محتوای ساختگی دوبار کلیک کنید، ویرایشگر فعال می شود و می توانید محتوا را ویرایش کنید. تب ویرایشگر چیزهای زیادی برای ارائه به شما دارد.
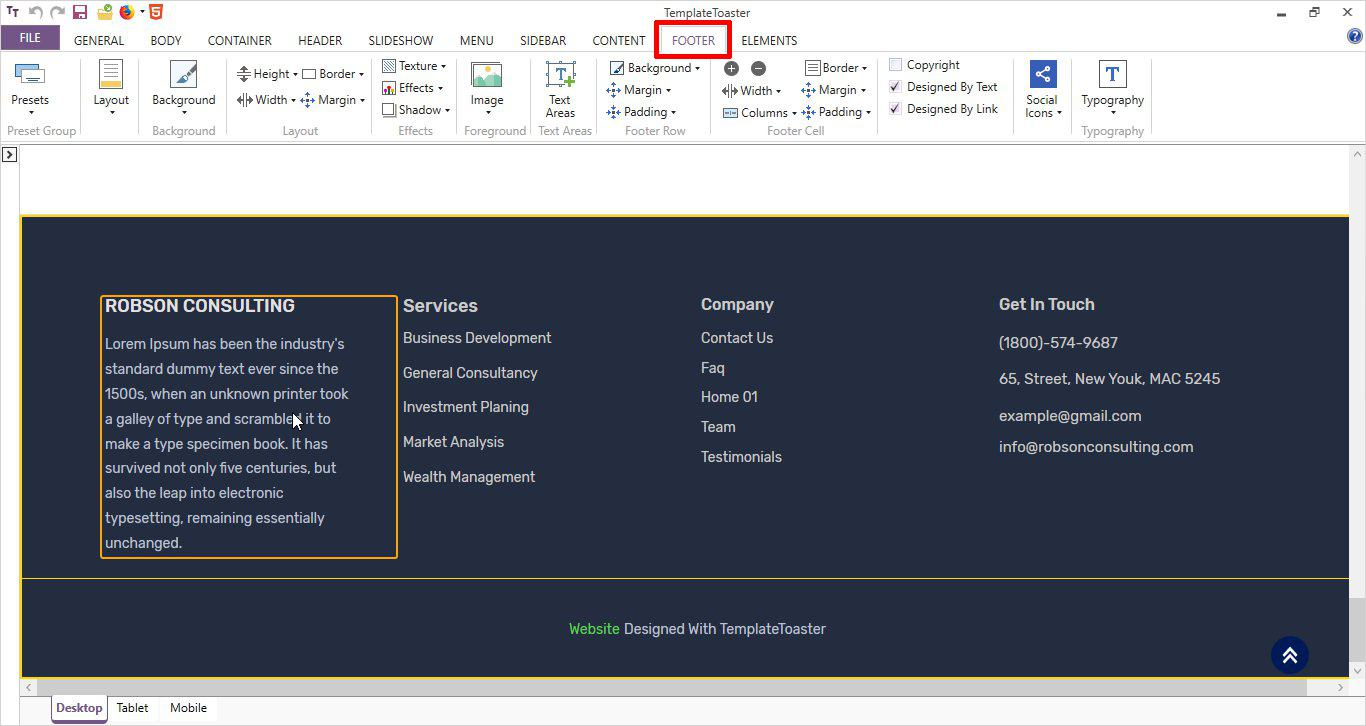
مرحله 8: ایجاد فوتر

فوتر خود را اکنون ایجاد کنید. فوتر را می توان برای افزودن نمادهای اجتماعی و افزودن اطلاعات ضروری متنوع مانند تماس با ما، سؤالات متداول، آدرس شما و غیره استفاده کرد.
کلام آخر
با توجه به وجود منابع آموزشی غنی و جامع برای بوت استرپ، حتی برای مبتدیان نیز امکان طراحی وبسایتهای حرفهای با استفاده از این چارچوب به طور سریع و آسان فراهم شده است. بوت استرپ به شما امکان میدهد تا در کمترین زمان ممکن وبسایتی زیبا، قابل دسترسی و واکنشگرا را ایجاد کنید و بدون نیاز به مهارت بالا در طراحی سایت، به نتیجه مطلوب برسید.
هزینه طراحی سایت با استفاده از بوت استرپ ممکن است متغیر باشد و به عوامل مختلفی بستگی داشته باشد. بنابراین بهتر است با مشاوره طراحی سایت با طراحان و توسعه دهندگان سایت راهنمایی دریافت نمایید.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید